What are Sass variables?
To start, Sass is a CSS extension that gives you the ability to use a bunch of features on top of CSS that aren’t typically available.
Some of my personal favorites include nesting, built-in color functions, and mixins which essentially allows you to define repeatable blocks of CSS.
But variables are also another great feature native to Sass.
$my-color: blueviolet;
.my-class {
color: $my-color;
}While CSS now has custom properties, there’s still a big use case for maintaining variables right inside of Sass, especially if you’re typically working inside of Sass on a project.
Why do we want to use Sass variables in JavaScript and Next.js?
When buying into the Sass ecosystem, you typically maintain all of your settings and colors within that ecosystem so you can easily share them across all of your styles.
Part of the problem though is sometimes you need to reference those colors in JavaScript, whether it’s an imported component that only takes colors as a prop or maybe you’re doing some custom styling that requires JavaSCript to be dynamic.
Either way, without sharing the variables, you’re stuck having to maintain those variables in two locations.
What are we going to build?
To learn how to share variables between Sass and JavaScript, we’re going to spin up a quick Next.js application with Create Next App.
Once ready, we’ll install Sass and create some variables that we’ll be able to use to test this out.
Finally, we’ll see how we can export our Sass variables and use them right inside of our JavaScript including using them with a React component library.
Note: Shoutout to Phat for finding this feature and implementing in Next.js WordPress Starter!
Step 0: Creating a new Next.js app with Create Next App
We’re going to start off with a new Next.js app using Create Next App.
Inside of your terminal, run:
yarn create next-app my-sass-variables
# or
npx create-next-app my-sass-variablesNote: feel free to use a different value than
my-sass-variablesas your project name!
Once installation has finished, you can navigate to that directory and start up your development server:
cd my-sass-variables
yarn dev
# or
npm run devAnd once loaded, you should now be able to open up your new app at http://localhost:3000!

Step 1: Installing and configuring Sass in Next.js
In order to create and use our variables, we need to first install Sass.
Inside of our terminal, run the following:
yarn add sass
# or
npm install sassOnce installed, we need to update our existing files so that we can actaully use Sass in our project.
We have two existing stylesheets we’ll want to update:
- styles/globals.css
- styles/Home.module.css
First, we want to rename those files to have the file extension of .scss instead of .css.
For instance, update:
styles/Home.module.cssto
styles/Home.module.scssAnd be sure to rename styles/globals.css as well.
Then we need to update the location where those files are imported.
Inside pages/_app.js update the CSS import to:
import '../styles/globals.scss'And inside pages/index.js update the CSS import to:
import styles from '../styles/Home.module.scss'And now if you reload the page, we shouldn’t see anything different at this point, but now we can use Sass within our project!
Step 2: Using Sass variables to maintain primary colors
A good use case for using variables in Sass are for theme or brand colors.
One opinionated color that Next.js comes with by default is the blue that’s used for the title’s link as well as the hover effect whenever you hover over any cards.

Instead of defining that color multiple times, we can define that color as a variable, allowing us to easily change it whenever we want.
To start, inside of the styles directory let’s create a new file called colors.module.scss.
Inside of styles/colors.module.scss add:
$color-link: #0070f3;Next, inside of styles/Home.module.scss, we want to first import this new variable.
At the top of styles/Home.module.scss add:
@import "./colors.module";This now makes our new $color-link variable available throughout this file, so now we can replace all of those colors with our variable!
Update all references to that to use the variable including updating the .title a selector to:
.title a {
color: $color-link;And the various .card states to:
.card:hover,
.card:focus,
.card:active {
color: $color-link;
border-color: $color-link;
}If we open up our app, we should still see no difference in our application, but now if we go back to our styles/colors.module.scss file and update our variable to:
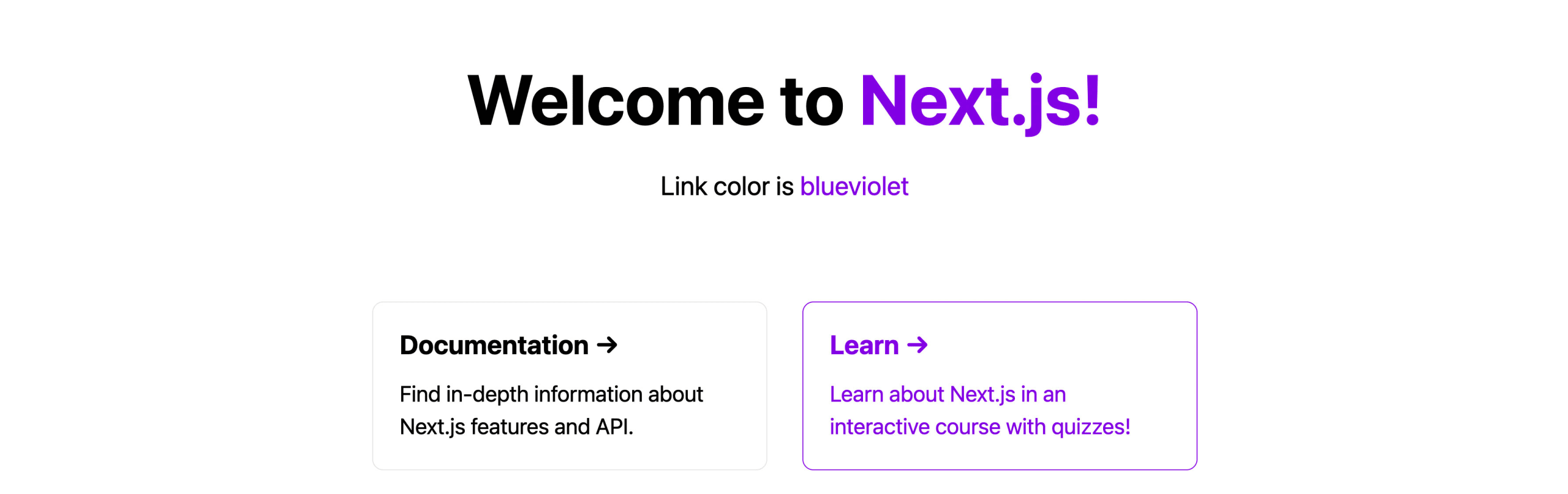
$color-link: blueviolet;We can see that when we reload the app, our links are now all blueviolet!

Step 3: Exporting Sass variables and importing them into JavaScript
Now that we’re using variables and have a base set up, we now need to actually export out variables so that we can take advantage of using them inside of JavaScript.
To do this, we’re going to open back up our styles/colors.module.scss file and at the very bottom add:
:export {
colorLink: $color-link;
}What we’re doing is creating a new export rule where inside, we’re creating a variable called colorLink that will be assigned to the value of our $color-link Sass variable.
We’re making colorLink available to import inside of JavaScript!
Now to test this out, let’s head back to pages/index.js and at the top, let’s first import this variable:
import { colorLink } from '../styles/_colors.module.scss';With just that line, we now have access to our variable.
To test this out, let’s update the description snippet to:
<p className={styles.description}>
Link color is <span style={{ color: colorLink }}>{colorLink}</span>
</p>And now if we open up our app, we can see that our link color that comes from inside of our Sass variables is both printed on the page and in the correct color!

We can even prove this is working by updating it to another color, such as inside of styles/colors.module.scss:
$color-link: darkorange;And when the page reloads, we see our new color!

Step 4: Using Sass variables as props with React Icons components
As another example of how we can now use our exported colors, we can use this method to pass our colors along as props when we’re given the option with React components.
To test this, let’s install React Icons:
yarn add react-icons
# or
npm install react-iconsNext, we can import any icon we want, I’m going to stick with my favorite space theme and import:
import { IoPlanet, IoRocketSharp } from 'react-icons/io5';Tip: React Icons supports a huge variety of icons that you can import. Check out what’s available at: https://react-icons.github.io/react-icons
Then we can add those icons right inside of our UI:
<p className={styles.description} style={{ fontSize: '4em', marginBottom: 0}}>
<IoRocketSharp />
<IoPlanet />
</p>
Now, we aren’t using these as links, so maybe we want to use a different color instead.
Inside of styles/color.module.scss let’s first add a new color variable:
$color-link: blueviolet;
$color-icon: darkturquoise;
:export {
colorLink: $color-link;
colorIcon: $color-icon;
}We’re adding a $color-icon variable set to darkturquoise that we then export as colorIcon.
Then, we can add that new variable to our import inside of pages/index.js:
import { colorLink, colorIcon } from '../styles/colors.module.scss';And finally, we can update our icons to now use those colors:
<p className={styles.description} style={{ fontSize: '4em', marginBottom: 0}}>
<IoRocketSharp color={colorIcon} />
<IoPlanet color={colorIcon} />
</p>Once we reload the browser, we can now see our icons with our updated colorIcon color!

While this is a simple example, it shows how we can keep our color management consistent between Sass and JavaScript, whether we’re using them for complex charts that require individual colors per graph or component systems like Chakra that will incorporate that color as part of it’s theme!
What can we do next?
Manage colors as a “system”
While we just set up two examples of color variables, it’s most helpful to create a system of colors that will be used throughout your project.
Work through building a system with colors that play well together and export them as needed for JavaScript specific usage.
Export more variables than color
We can use this same method to export other variables from Sass into our JavaScript.
For instance, if we’re creating a responsive web app that requires dynamic changes at different breakpoints, we can define those breakpoints as Sass variables, allowing us to them use them within media queries as well as import them like our colors for more complex work in our React!