What are WordPress hooks?
Hooks are a fundamental part of how WordPress works. It provides an entry point for developers to listen for actions or events and trigger another process when those occur.
When using WordPress headlessly as a content management system (CMS), we’re primarily interested in listening to events related to content. That could be if a new post is created, update, or even deleted.
By listening to those content-related hooks, we can trigger new deployments wherever our front end is deployed, to make sure any time content is changed, we’re keeping our website fresh with updates.
What are Netlify build hooks?
In this example, we’re using Netlify for where our front end will be deployed.
Netlify, like other providers, provides the ability to create build hooks where when receiving a POST request, will trigger a new build and deployment.
We can do this on really any branch we want, as long as we’ve deployed that branch to Netlify before, but the most common use case is the production branch, commonly main.
How can we use WordPress and Netlify hooks together?
You might see where this is going, but we can take advantage of hooks from both our CMS and from our hosting provider to trigger a new deployment any time our content changes.
Particularly, we’re going to use the free WP Webhooks plugin which will allow us to custom tailor what events we want to use to trigger a new deployment along with the endpoint we want to trigger, which we can create in Netlify.
What are we going to build?
We’re going to start off by spinning up a new WordPress-powered Next.js application and deploying it “as is” to Netlify. The only pre-requisite here is that you already have a basic WordPress instance that’s ready to power your project.
Our goal here isn’t to build the site itself, but learn how to trigger new deployments when content changes, to make sure our project is always kept fresh on production. If you already have a similar project, feel free to skip Step 0.
Once we have our site, we’ll learn how to deploy our website to Netlify, create a new build hook in Netlify, and learn how to trigger that hook automatically using WordPress.
Step 0: Starting a new Next.js project with Next.js WordPress Starter and deploying it to Netlify
We’ll get our project started by spinning up a new Next.js project with my Next.js WordPress Starter.
Note: we won’t go deep into detail for how to get this up and running, but you can follow along with an in-depth tutorial with How to Create a Headless WordPress Blog with Next.js WordPress Starter
In order for this to work, you’ll need to install the WPGraphQL plugin which you can find right inside of the Plugins marketplace in your WordPress instance.
Then in your terminal, run:
yarn create next-app -e https://github.com/colbyfayock/next-wordpress-starter my-wp-app
# or
npx create-next-app -e https://github.com/colbyfayock/next-wordpress-starter my-wp-appThis will go through and clone the starter project and install all of the dependencies.
Note: feel free to change
my-wp-appto the directory and project name of your choice!
Once everything is installed, navigate to that new directory:
cd my-wp-appAnd before we try to start off the project, create a new file in the root of the project called .env.local with the following:
WORDPRESS_GRAPHQL_ENDPOINT="https://yourhost.com/graphql"You’ll want to replace http://yourhost.com/graphql with your WordPress instance’s GraphQL endpoint. After installing WPGraphQL, the endpoint is available at /graphql by default.
Now, you can start up the new project by running:
yarn dev
# or
npm run devWhich will start up a local development server at http://localhost:3000 where you can now access your new Next.js WordPress project!

Step 1: Deploying a WordPress-powered Next.js application to Netlify
Now that we have our project, we need to get it to Netlify before we can learn how to trigger new builds.
This should be relatively painless if you’re familiar with GitHub already and how to create a new repository.
Note: Netlify also has alternative ways to deploy like the Netlify CLI, but using GitHub is a great way to get a lot of other features like automatic deployments when pushing new code and automatic deploy previews for new pull requests.
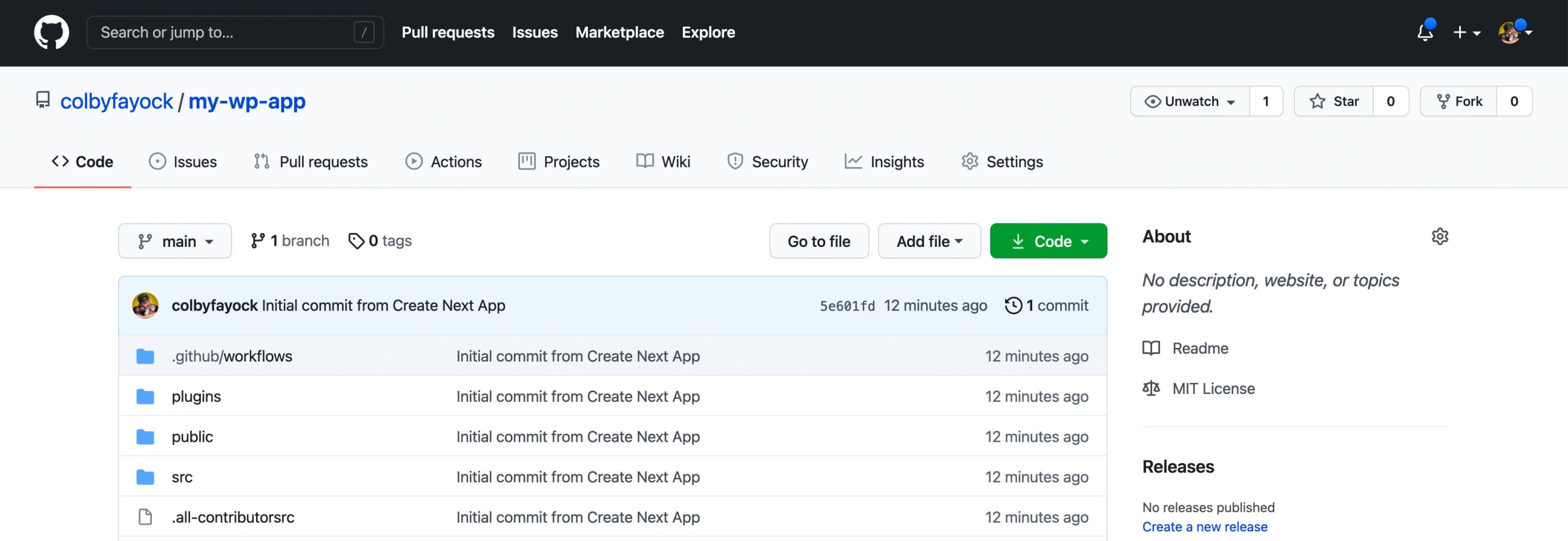
The first step is connecting your application to a new Git repository. While Netlify supports a variety of Git providers, I’m going to use GitHub here, but feel free to use your favorite if supported.
If you’re not familiar with creating a new repository, GitHub has a great guide, but as soon as you create your repository, GitHub gives you a list of commands you can run to get started. Because Next.js already is initialized with Git, it’s pretty straightforward to get it connected!

But once we’re set up in GitHub, the next step is to connect our repository to Netlify.
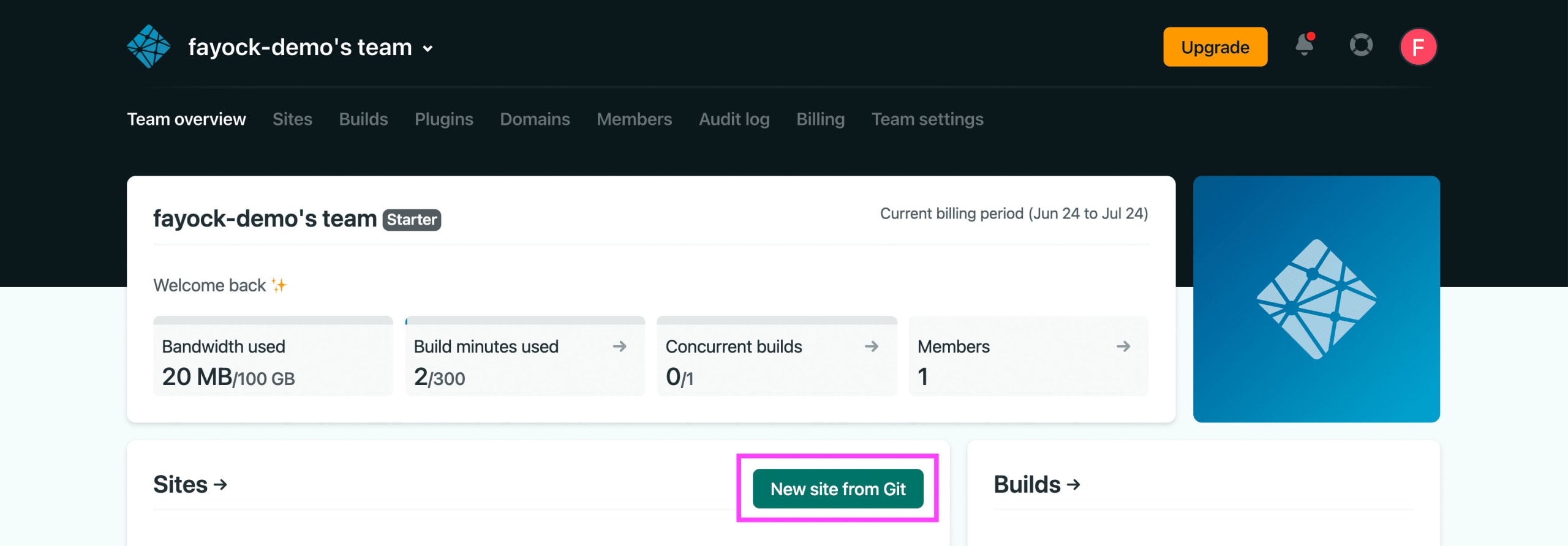
If this is your first time using Netlify, now’s the time to sign up for a free account.
Once in Netlify, we want to select New Site from Git.

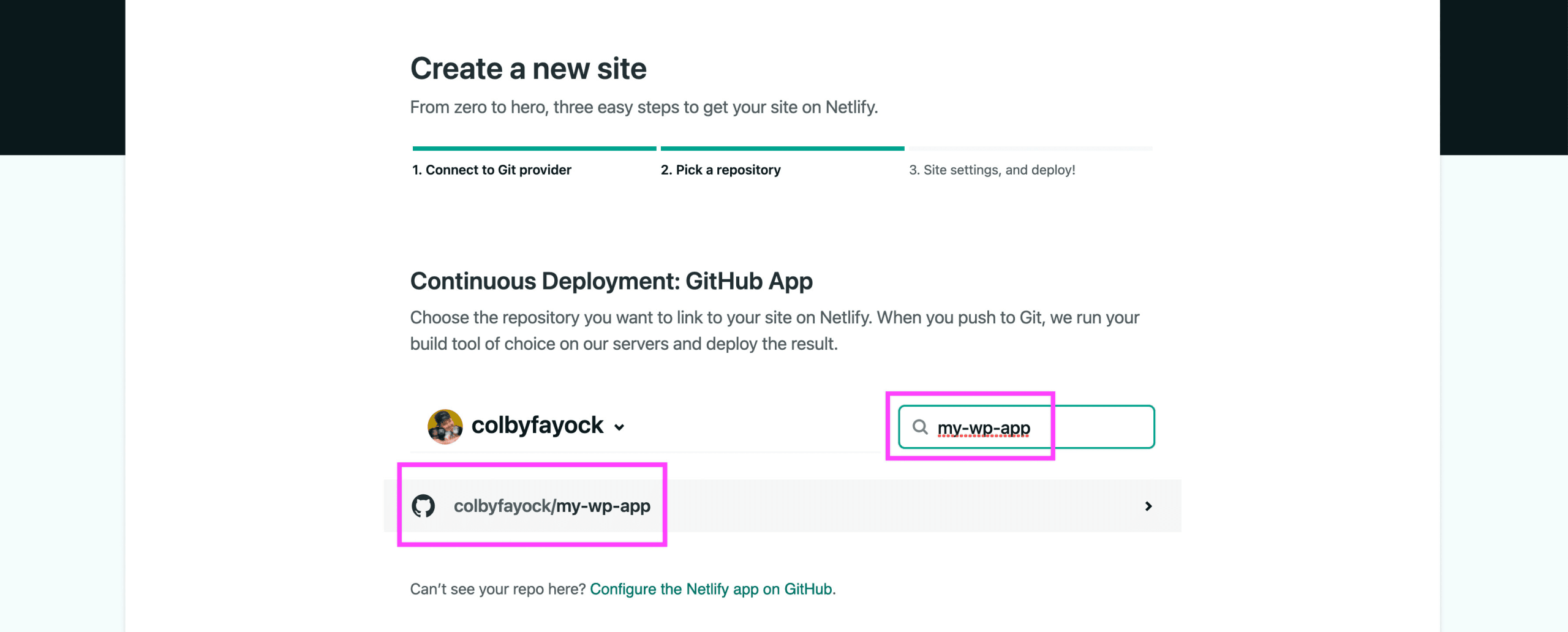
On the next page, you’ll be asked to select your Netlify site from your Git provider.
If you’re following along with me, you’ll want to select GitHub, otherwise, select your provider here.
Netlify will use oAuth to connect to your GitHub account, where once connected, it will show you a list of repositories that you’ve given permission to access.
Here we can find our repository and select it.

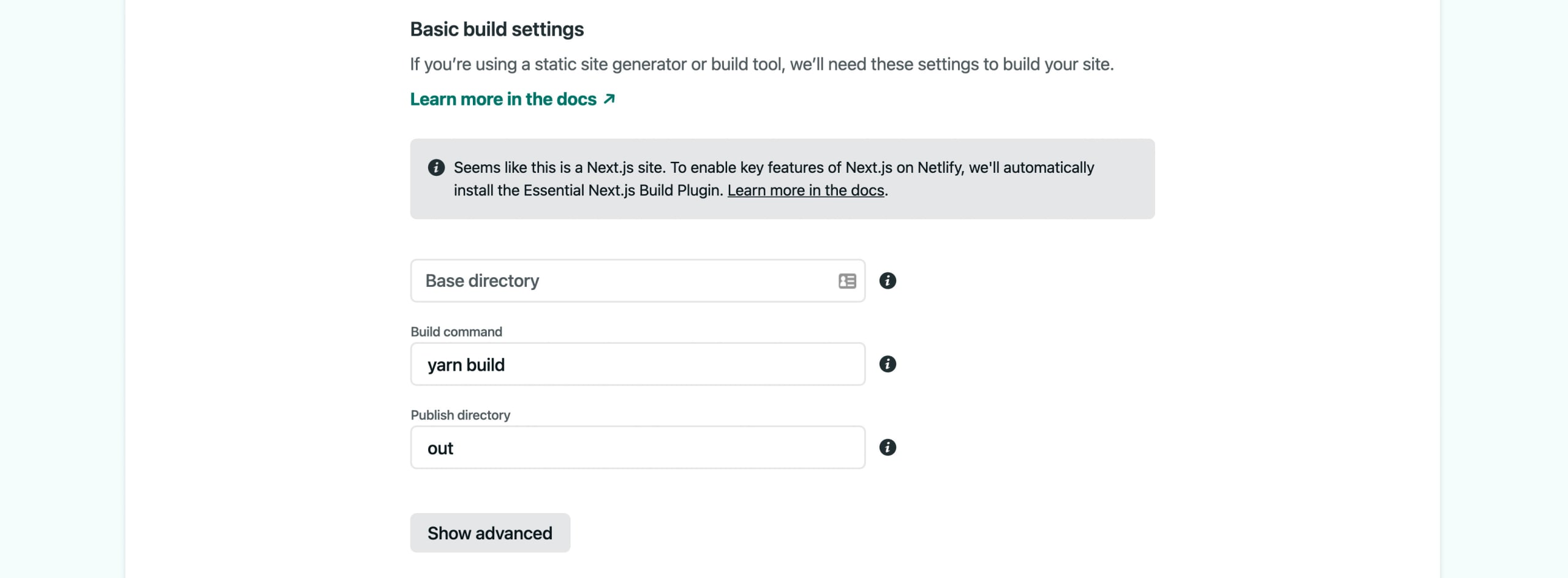
The next page is where we can set up our configuration for our Netlify build.
The cool thing is Netlify will autodetect a lot of this for you, where if you’re using the Next.js Starter from Step 0, we can leave the Build Command as yarn build and our Publish Directory as out.
Note: if these are different for you, make sure to update them! The
outdirectory should be where the project is ultimately exported to.

Now before you click Deploy, we have one more step.
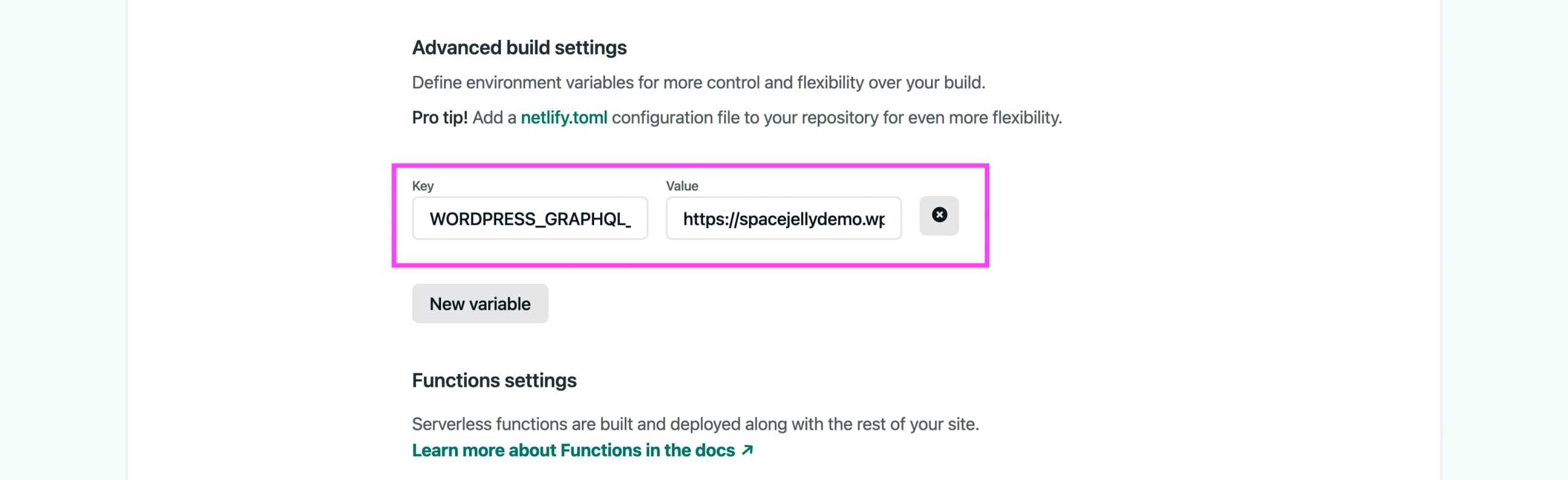
Click the Show advanced button where we’ll want to add a new environment variable that includes our WORDPRESS_GRAPHQL_ENDPOINT just like we added in Step 0.

And now you can hit Deploy site!
At this point, Netlify will spin up a new environment and kick off a build, where it will ultimately deploy our new project.
Note: Netlify gives the option to select a custom sub-domain name. Feel free to go into Domain settings while the site is getting deployed to customize yours!
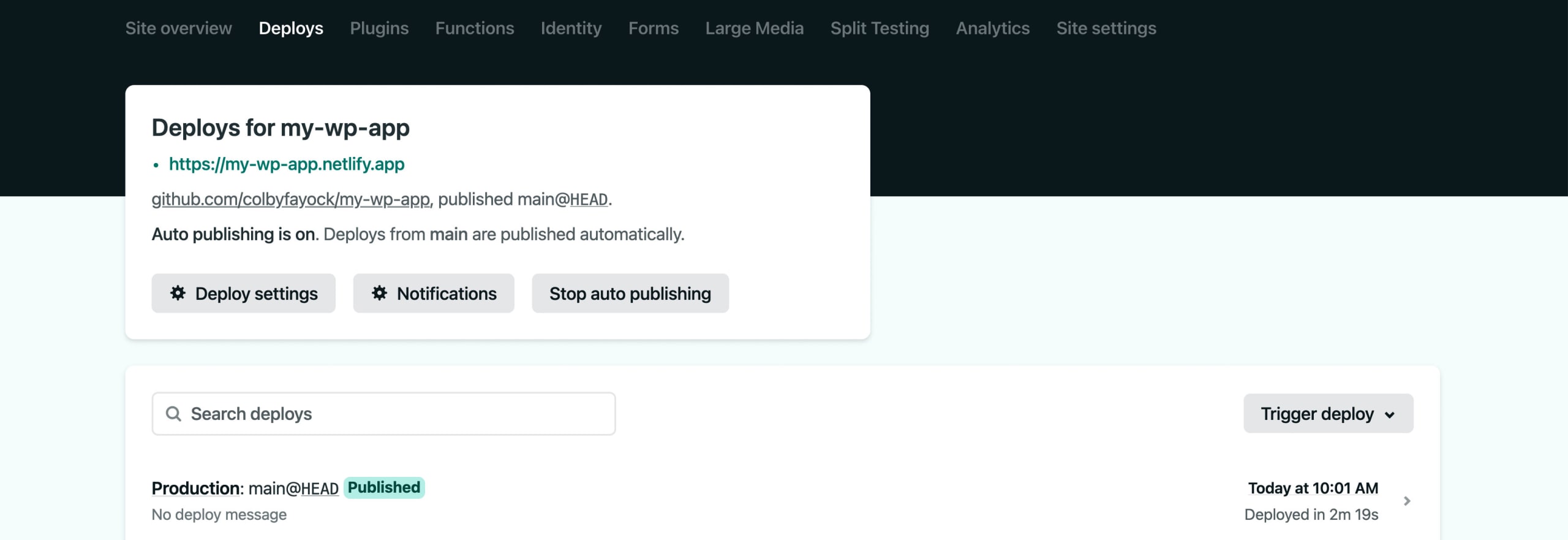
But once it finishes, we should have our new site deployed to Netlify!

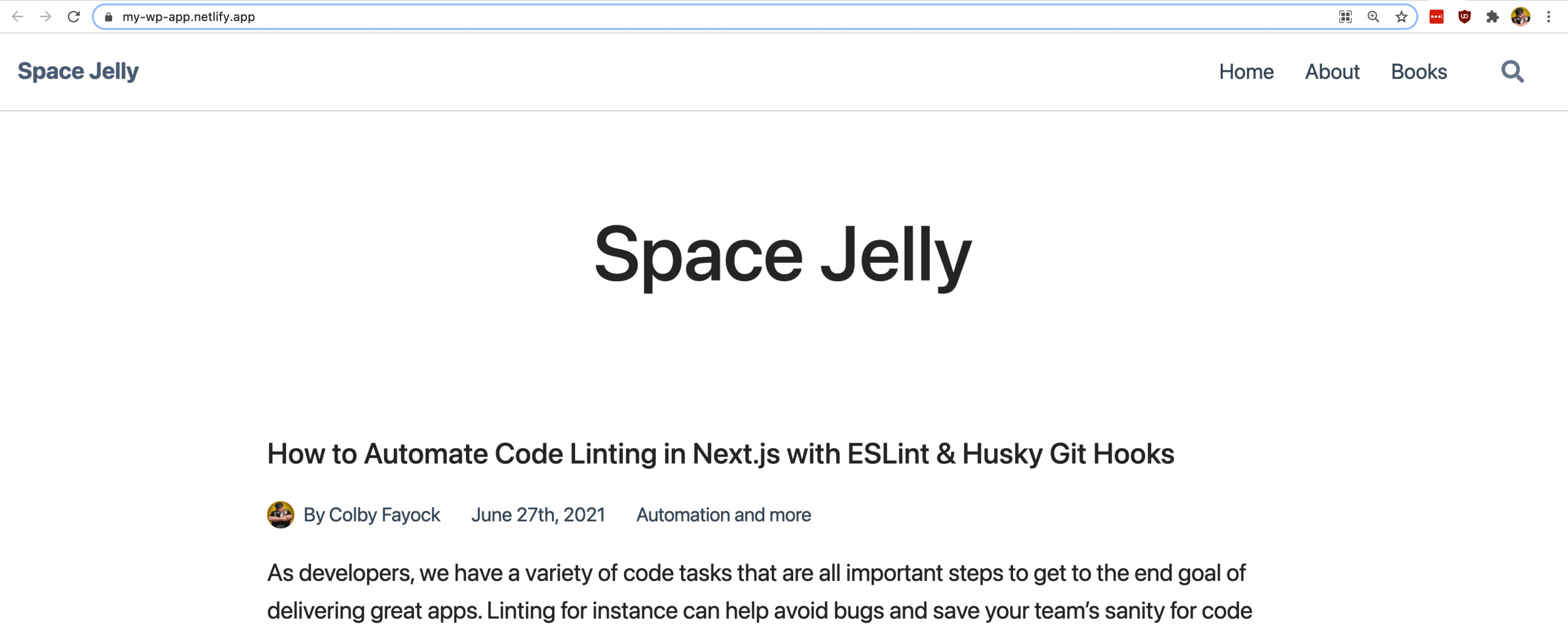
And if you click the link and open it, you should now be able to see your new web project!

Step 2: Creating a build hook in Netlify to trigger new deployments
By default Netlify will always rebuild and deploy your project whenever you push changes to your main branch. What it doesn’t do, is automatically rebuild and deploy if your content changes.
To automatically kick that off when our content changes, we can take advantage of Netlify build hooks, where Netlify provides a URL that when sent a POST request, will start that process.
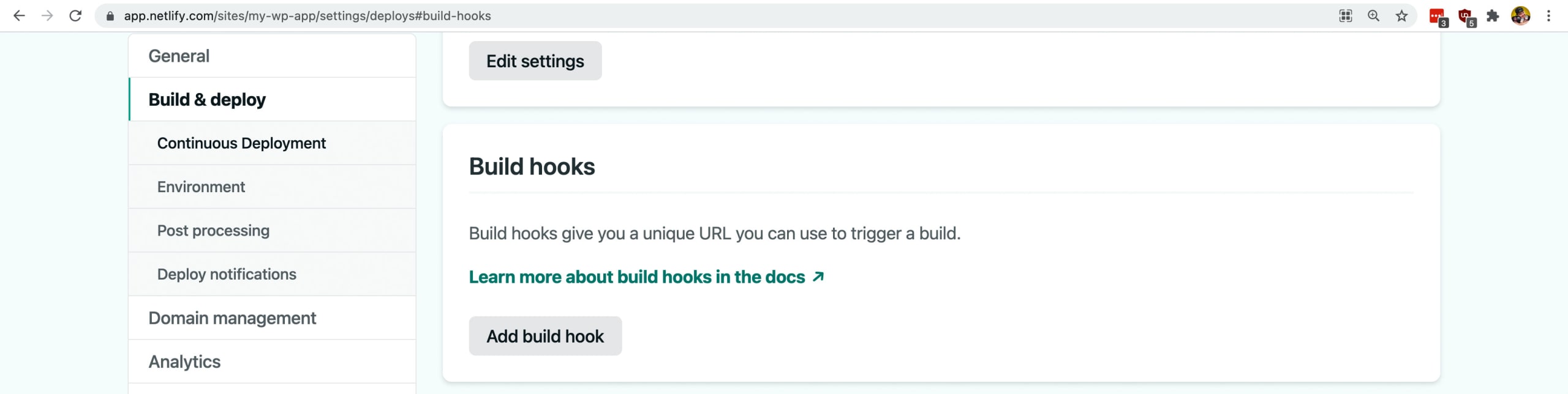
Head over in Netlify to Site Settings, Build & deploy, then scroll down to Build hooks.

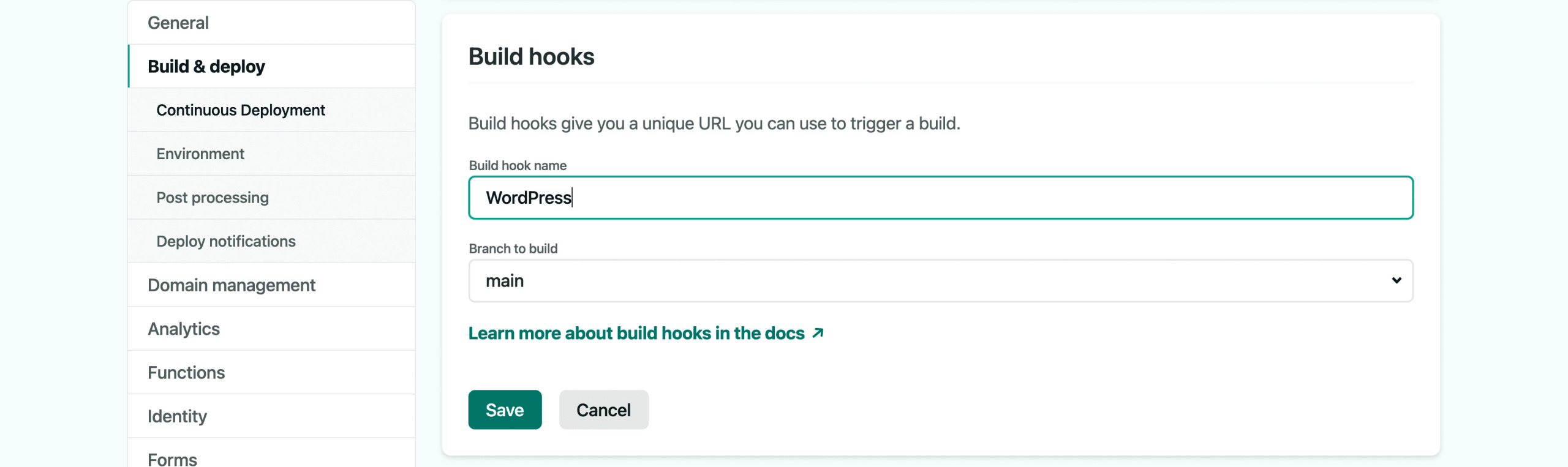
Then click Add build hook which will give you two options: a name and a branch to build.
While you can put whatever you want for the name, I’m going to go with “WordPress”. For the Branch to build, you’ll want to use whatever branch is your default branch, which if you’re following along with me, should be main. Then click Save.

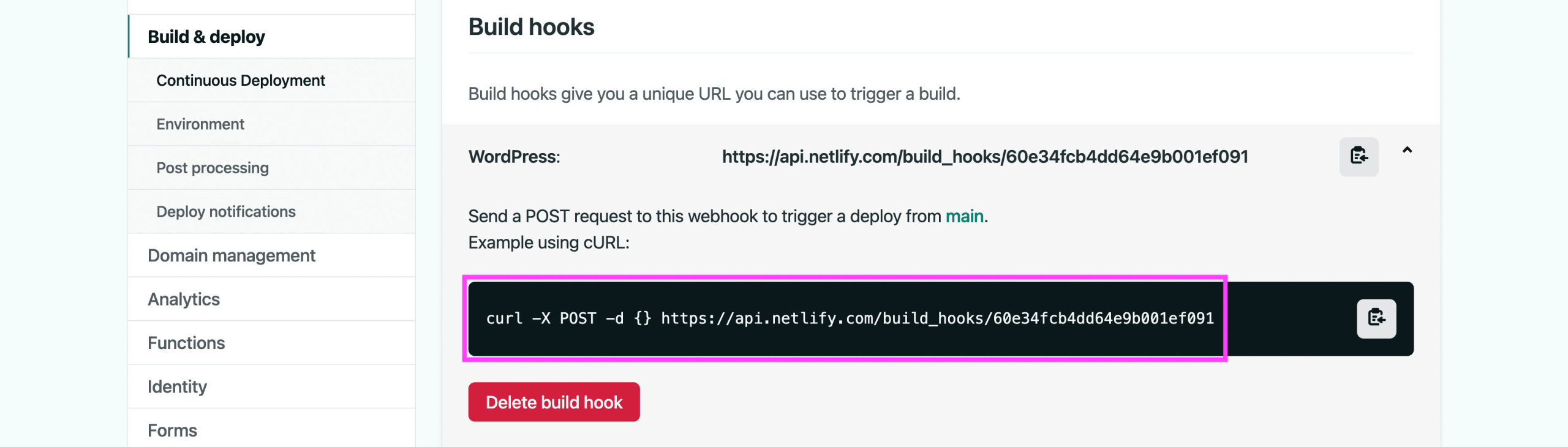
Netlify will now give you a unique URL, which will serve as your build hook!
Now let’s test this out.
If you click on that Build Hook, it will open a little panel where you should now see a cURL command.

Copy that command, open up your terminal, and run it.
If you head back over to your Site Overview or the Deploys section, you’ll now see that you triggered a new deployment of the site with that command!
Step 3: Installing and configuring the WP Webhooks plugin in WordPress
We have one end of the connection ready to go, where we can now programmatically trigger a website deploy. Now we need to set up WordPress to automatically trigger that hook!
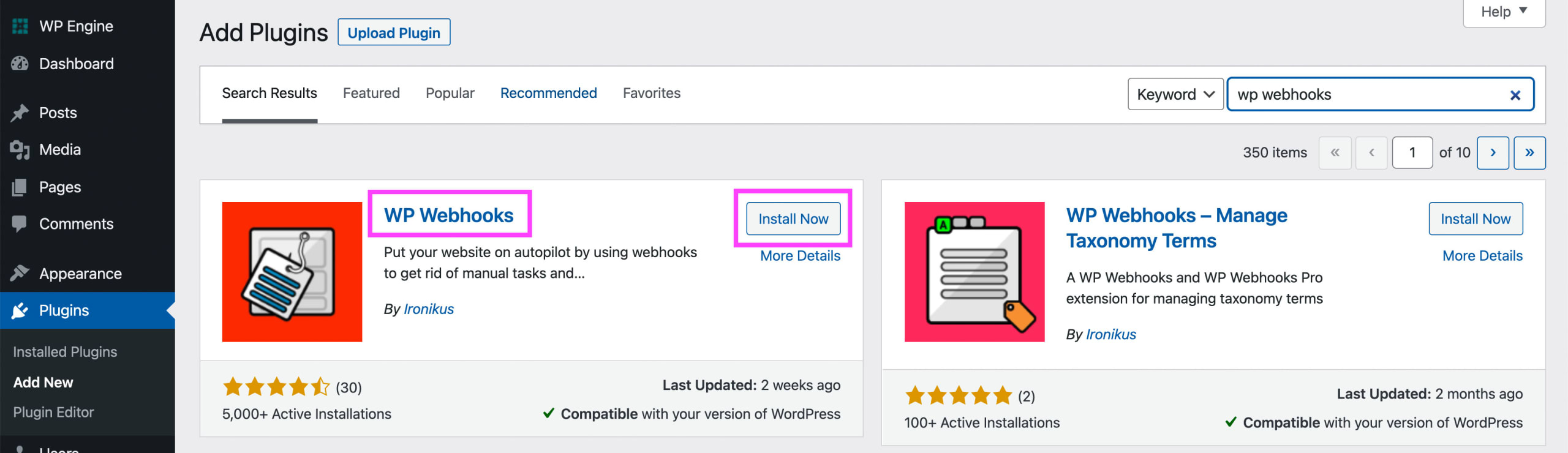
To start, head over to WordPress, navigate to Plugins, and click Add New, where we’re going to add the plugin WP Webhooks.

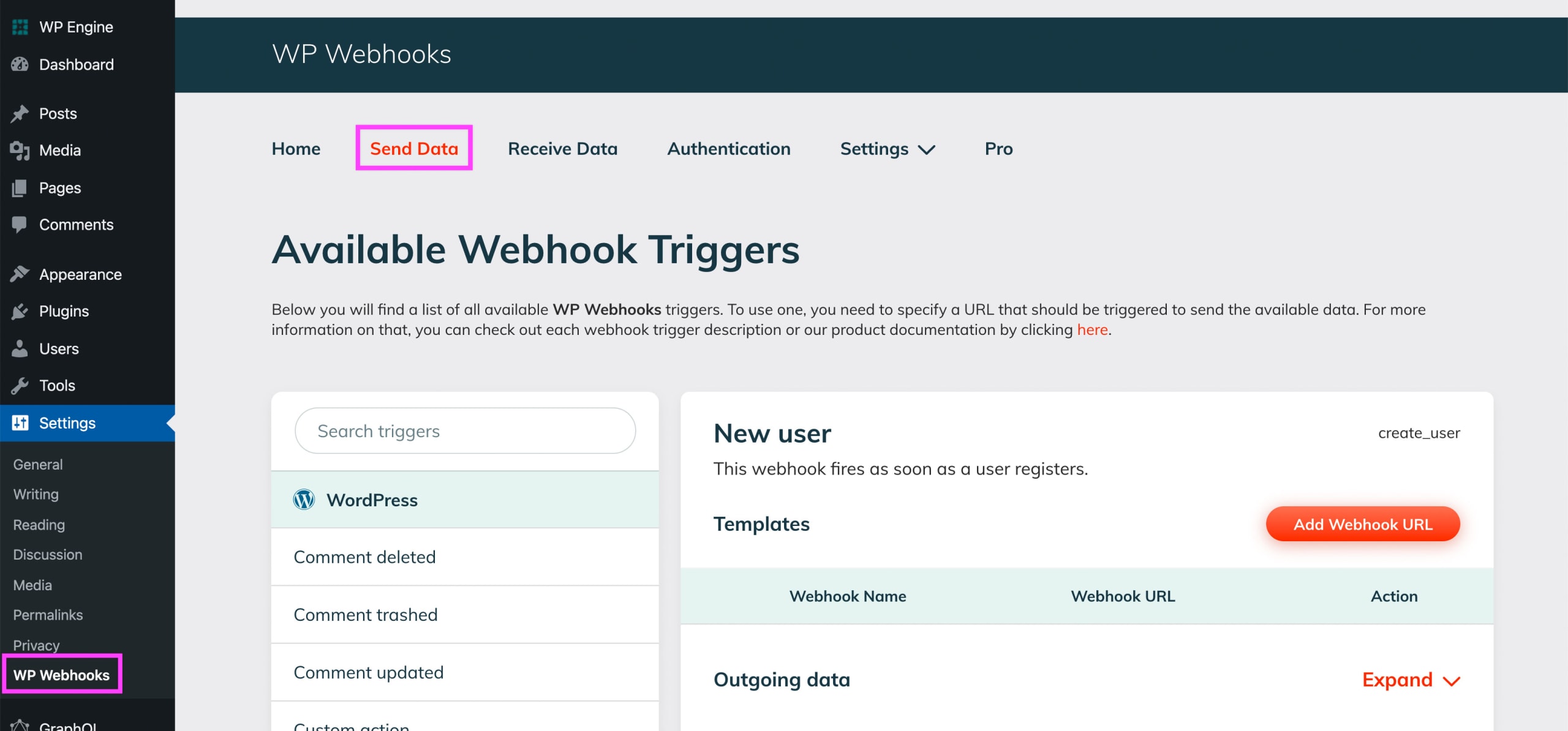
Once installed and activated, you can find the WP Webhooks link under Settings in the left sidebar navigation.
Once there, we want to navigate to Send Data, as ultimately, we want to send a request to Netlify telling them we want to rebuild our site.

Now if we scroll down on this page, we’ll see a lot of options for different events that we can hook into, in order to trigger an action.
For our use case, we only want to focus on content creation, particularly, we’re going to trigger our webhook any time any event occurs related to Posts.
Note: if your site supports dynamic content based on any of the other hooks, you can repeat these same steps for those events.

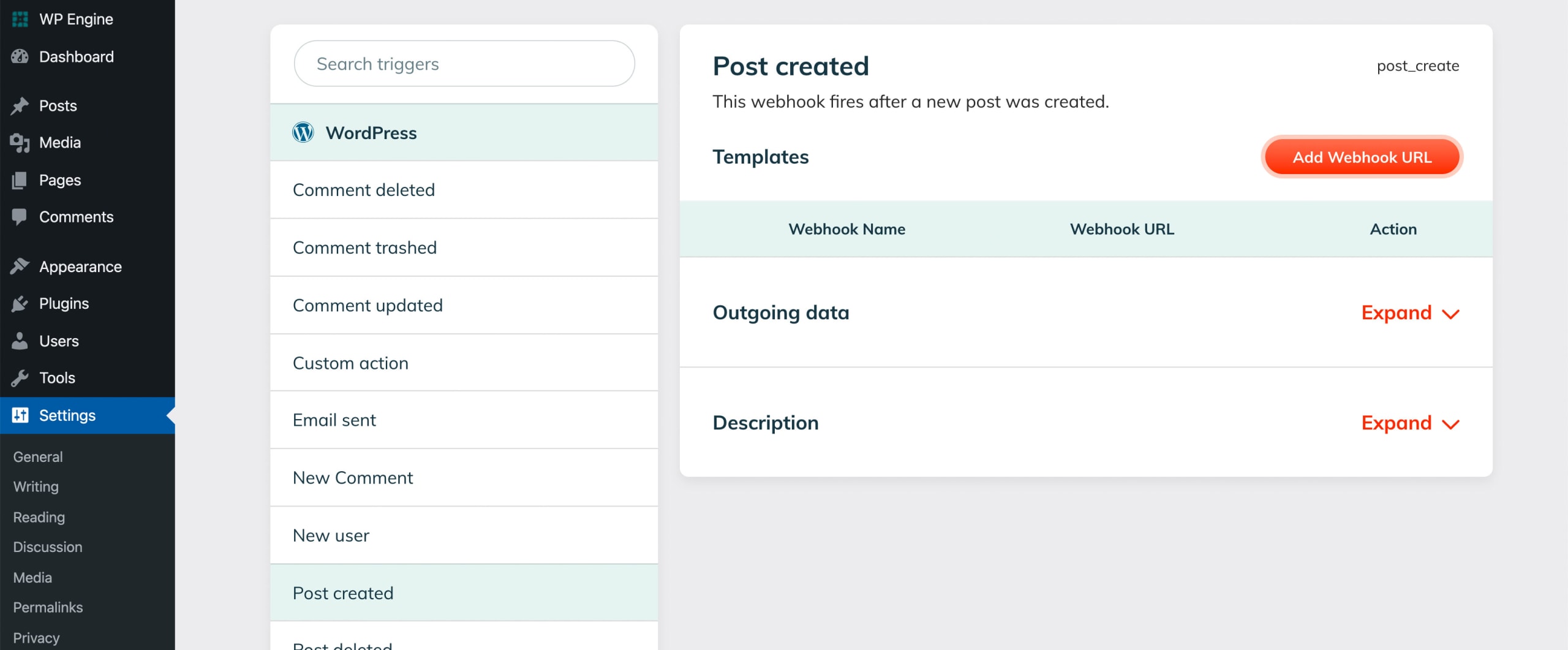
Starting from the top, select Post created, then click the Add Webhook URL button.
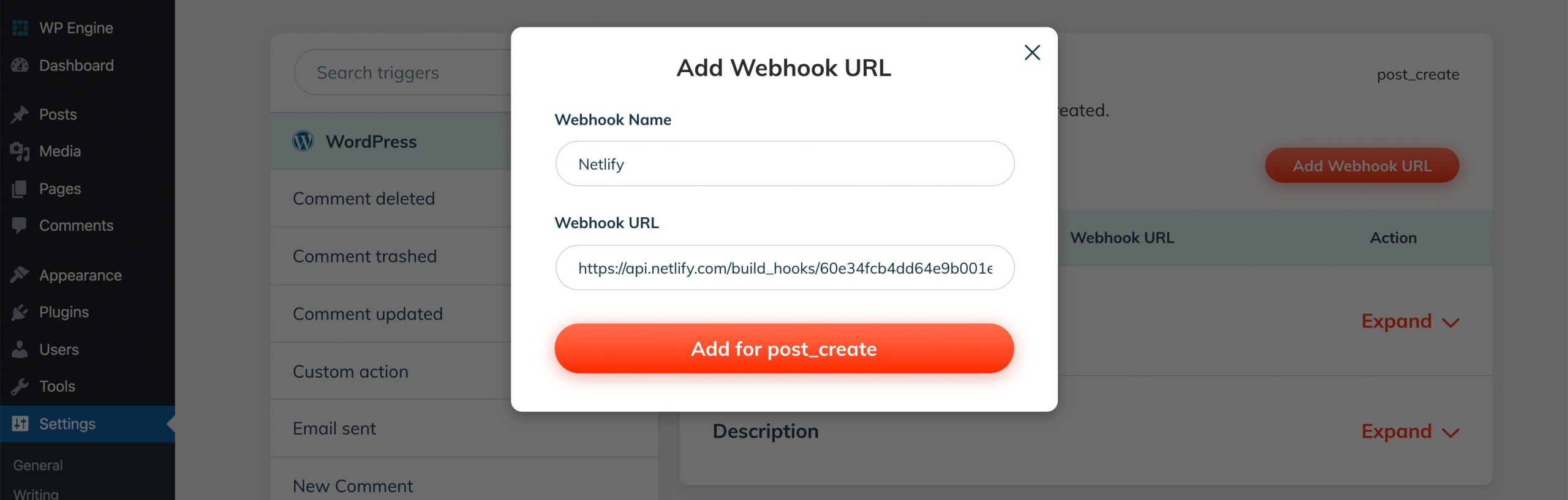
Once you do, you should now see a dialogue that opened up asking for two things: Webhook Name and Webhook URL.
Similar to before, you can name the Webhook anything you want, but I’m going to name mine Netlify.
For the URL, you should use your unique Netlify Build Hook URL from Step 2.

Then click Add for post_create.
At this point, you should see a success message stating that your hook has been added. You should additionally now see your webhook listed in the UI.
Repeat this same process for Post deleted, Post trashed, and Post updated to make sure we’re triggering a build on any content updates.
Now let’s test this out!
You have a few options for how to test this out. You can:
- Add a new Post
- Edit an existing Post
- Add a new Page
- Edit an existing Page
Any of these events should now trigger a new deploy in Netlify.
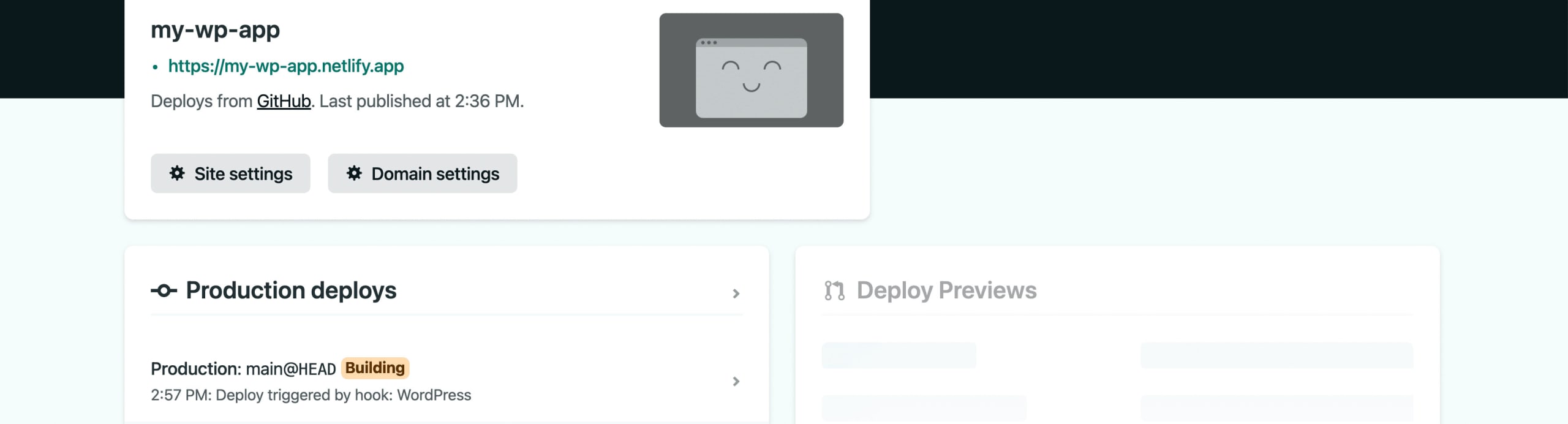
But once you do, you should now see a new deployment kick off.

And once it’s finished, the site should now be updated with your new content!

Bonus: if you’re just posting a test post and you added the hook for Post delete, if you now remove that post, it should trigger another build and update your site again!

